Many developers invest a lot of time setting up their workspace, and I am no exception. I like organizing my computers and tools to make the most of my everyday tasks. These devices, tools, and software help me in maximizing my productivity.

My setup is showcased on the /uses site alongside other fantastic setups.
Explore my favorite:
Find out which tools I developed, what my favorites are, and more photos of my office.
Hardware
Here is the list of all devices I use:
- iMac M3 24'' 2023
- MacBook Air 13'' M1 2020
- MacBook Pro 15'' 2017
- Magic Trackpad 2
- Magic Keyboard
- Soundcore Life Q30
- Bose Companion® 2 Series III
- Steelcase Reply Office Chair
- Standing Desk Expander
macOS software
Here is the list of macOS applications I use:
- 1Password
- AppCleaner
- Arc
- BetterDisplay
- Brave Browser
- ChatGPT
- Choosy
- Figma
- Firefox
- GIPHY CAPTURE
- Grammarly Desktop
- HazeOver
- HEIC Converter
- iTerm
- Local
- Loom
- Maccy
- Marta
- Windows App
- Notion Calendar
- Only Switch
- ResponsivelyApp
- Screaming Frog SEO Spider
- Shottr
- Visual Studio Code - Insiders
- VLC
- Zoom
NPM packages
Here is the list of NPM packages I use:
- @hubspot/cli
- @shopify/cli
- @vscode/vsce
- contentful-cli
- deviceframe
- generator-code
- gulp
- killify ♥️
- netlify-cli
- nodemon
- npkill
- starter-project-cli ♥️
- yarn
- yo
Terminal packages
Here is the list of terminal packages I use:
VS Code extensions
My VS Code theme is Moegi Dawn, and here is the list of VS Code extensions I use:
- Auto Rename Tag
- Beautify
- Browserslist
- Change Case
- Clamp it! ♥️
- CSS Variables
- DateTime
- EditorConfig
- EmojiSense
- Error Lens
- File Utils
- Front Matter
- Git Graph
- Git Merger
- GitLens
- Gremlins
- Gutter Preview
- HTML CSS Support
- Indenticator
- Insert Unicode
- Live Server
- Markdown All in One
- Markdown Preview Github Styles
- OKLChanger ♥️
- Path Intellisense
- PHP Tools
- Prettify JSON
- Project Manager
- Remote Explorer
- Remote Server
- Remove Empty Lines
- Shopify Liquid
- WakaTime
Browser extensions
Here is the list of browser extensions I use (also available as a collection on webextension.net):
- 1Password – Password Manager
- Accessibility Insights for Web
- Always Clear Downloads 2
- Cloudinary Media Inspector
- Code Line Daily ♥️
- Core Web Vitals History
- Grammarly to Markdown
- Grammarly: AI Writing and Editing
- HTMLtoDesign
- Jam
- Keyword Vitals
- SingleFile
- Site Speed by DebugBear
- Social Share Preview
- StreetPass for Mastodon
- Tab Manager by Workona
- Toggle JavaScript
- WakaTime
- Wappalyzer - Technology Profiler
Development
During my career, I've developed a few different tools. In the following list, you can read how I built the ones I still use to this day:
- Clamp it! VS Code extension
- OKLCHanger VS Code extension
- Code Line Daily Chrome extension
- Acclaimed CSS NPM package
- page-loaded-in NPM package
- killify NPM package
Favorites
I wrote about my favorite extensions, packages, and settings. Here are my favorites:
- Chrome extensions (2023)
- Chrome extensions
- VS Code extensions
- VS Code settings
- NPM packages
- bash scripts
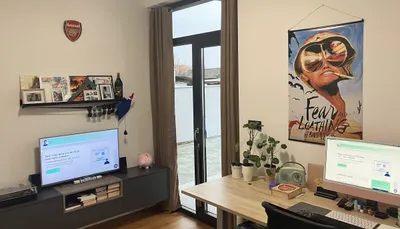
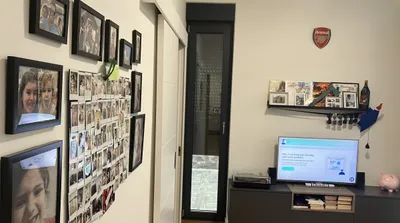
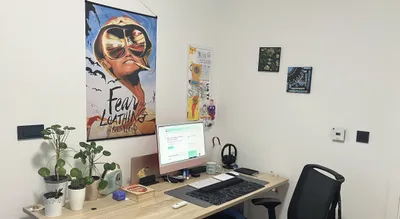
More photos
Here are some more photos of my office.



Footnote
♥️ - developed by me.