SPRO (pronounces /es-pro/), or Starter Project CLI, is the best starting point for your next project. SPRO aims to set up a perfect development environment by learning about your project architecture and then setting up Gulp tasks for all your needs.
It is very flexible, and it could save you a vast amount of time that you usually spend on configuring your project.
SPRO is in its early stages, and every suggestion, feedback or help would be appreciated!
Why Gulp
There has been a great discussion about the build tools in the Frontend Developers Slack group (now deprecated, moved to Discord). Some developers prefer Parcel because it is fast and it just works (so they say), some developers like to write npm scripts to avoid new levels of the abstraction, and some developers like to use CodeKit or Makefiles, which I didn't even know of before.
In another excellent article Why npm scripts, Damon Bauer says it very nicely:
“...if you are happy with your current build system and it accomplishes all that you need it to do, you can keep using it!”
— Damon Bauer, Why npm scripts
Amongst other great build tools, like Grunt, Webpack, Parcel or even npm scripts, my favorite is Gulp because I am most familiar with this fantastic tool. I like the idea that every task could be isolated, and project files could be used as separated entities. _Switching to npm scripts is something to consider, though.
About SPRO
About a year ago I started working on my side project, Starter Project. Starter Project is conceived as a boilerplate of the latest best practices packed in Gulp tasks. Instead of copy-pasting code from one project to another, why not have a single package that could be reused on various projects with a single configuration file that could be easily updated.
“...why not have a single package that could be reused on various projects with a single configuration file that could be easily updated.”
Read more about the idea and possible problems that Starter Project package it is trying to solve in the introduction article from the last year.
How it works
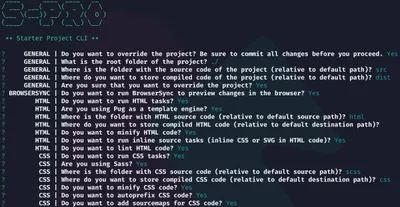
SPRO is conceived a bit differently. Instead of manually tweaking the configuration file, I have built a command that would start a questionary about the project structure840 .

When you answer all questions, SPRO will store information to the .starter-project.json file. It would also prepare a command to install all dependencies based on your answers.
Besides the main configuration file, SPRO would add Gulp task files and other configuration files in the gulpfile.js directory.
“Node's module resolution allows you to replace your
gulpfile.jsfile with a directory namedgulpfile.jsthat contains anindex.jsfile which is treated as agulpfile.js. This directory could then contain your individual modules for tasks.”
Tasks that are defined in the SPRO could process your HTML, CSS, JavaScript, font, favicon, and graphics files. Gulp tasks would handle all files based on the configuration files in the gulpfile.js directory.
SPRO has a lot of features in one place, so you don't forget to add something to your project. The features include extracting Critical CSS, add BrowserSync for easier development, linting your HTML, Sass and JavaScript files, as well as adding sourcemaps and pug template engine.
There is a good chance that Gulp tasks would work for you in the first attempt. But if you are unlucky, don't hesitate: most errors could be resolved within a few minutes by debugging the problem and updating individual configuration files. You could watch videos and learn how SPRO works.
Installation
SPRO is available as an npm module, and you could install it locally or globally.
npm install starter-project-cliinstall using silent option, --silent or -s, because suppressed output could speed up the installation progress.
Now you should be able to run the command from the terminal that would save you a significant amount of time in the future.
The command
To check if the command is available, try running the following commands: spro --version and node_modules/.bin/spro --version for global and local installation, respectively. You should see the version number in your terminal.
The command that you want to run is spro start. You should be prompted to answer the questions about the project structure, as mentioned earlier.
Dependencies
Once you answer all questions, SPRO would display (and copy to clipboard) the command for installing dependencies for your project.
My initial idea was to include every possible dependency on the SPRO package. After thinking about it more thoroughly, I came to a conclusion that is not the right way. This approach was not optimized. Instead, you would install only dependencies that are required to run the tasks you selected.
To check all possible dependencies, go to SPRO's GitHub page.
Tasks
There are three primary Gulp tasks available for different development types:
gulp defaultfor running all tasks (useful for more thorough development process),gulp buildfor running all tasks with the exit process (useful for Netlify builds, for example), andgulp devfor running only essential tasks (useful for basic development process).
These tasks are sets of many other subtasks. Subtasks will run depending on the global configuration option. If you choose not to run CSS tasks, the CSS based subtasks will be skipped (and Gulp dependencies would be omitted).
All subtasks are divided by the file type and primary function. Subtasks related to CSS could be found in the gulpfile.js/css.js file, and subtasks associated with extracting Critical CSS could be found in the gulpfile.js/critical.js file.
Each subtask has its own configuration file. CSS specific configuration could be found in the gulpfile.js/.css.json file, and Critical CSS relevant configuration could be found in the gulpfile.js/.critical.json file.
You could edit every individual configuration file manually. However, the main configuration file, .starter-project.json file, should not be manually edited. There is a good chance that your project wouldn't have all the dependencies for running Gulp tasks. Instead, start the spro command again.
The course
I have created a course where you could learn more about SPRO.
The course is free, but you need to have a Skillshare account to view all lessons. Be sure to complete the class project and to rate the course. 🆓
Conclusion
I encourage everyone to try SPRO. I would appreciate any feedback, even if SPRO is not a good match for your project.
If SPRO is useful for you and your project, we could introduce more options or tasks that would create an even better experience for any developer. For example, I am currently considering adding siteaudit setting to the package.
Please show your support by starring the project on Github, or by sharing on Twitter.
Or contribute to the project by creating a new issue or a pull request.
